
Responsive css ölçüleri (Media Screen Kodları) SEO ve Yazılım Portalı
The evolution of responsive design What are media queries? How do you choose breakpoints? Breakpoints based on device Breakpoints based on content Which approach should you follow? What breakpoints do popular CSS frameworks use? Common practices for breakpoints Do you really need breakpoints? The evolution of responsive design

CSS Only Landscape in Web Triangle CSS CodeLab
It covers both tablet-portrait and (most of) mobile-landscape. So what should I use? This is mostly subjective and may depend on what screens you would design for. I use this set of breakpoints as a starting point, and I can recommend them for most projects. Avoid max-width I prefer only using min-width and avoiding max-width as much as possible.

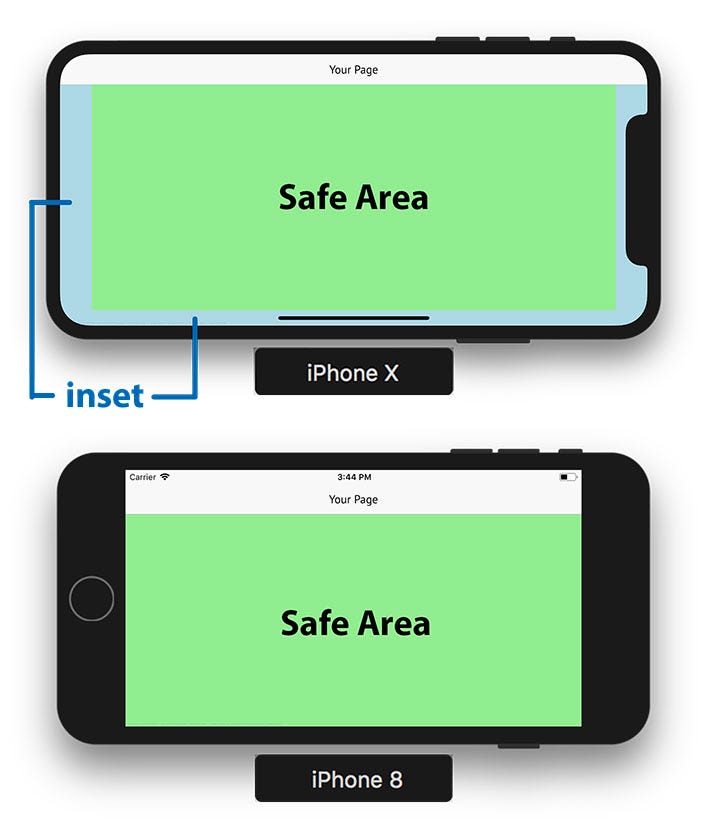
How you Survive the Notch Hell — Safe Area Insets on iPhone X and Android P by Christian
The second question is about screen orientation, if you check out the different screen stiles of my theme, you'll notice there isn't any CSS command about portrait or landscape possibilities, there're just comments. But i've just read it is possible now with CSS3 to specify which orientation a style must operate on, like this:

CSS Landscape Bram.us
landscape The viewport is in a landscape orientation, i.e., the width is greater than the height. Examples Portrait orientation In this example we have three boxes in the HTML, and use the orientation media feature to switch between a row layout (in landscape) and a column layout (in portrait).

"Pure CSS Landscape An Evening in Southwold" Canvas Print for Sale by Ivorjetski Redbubble
1,892 9 27 44 Add a comment 2 Answers Sorted by: 36 There is a useful attribute/function in CSS called orientation which has two options: Landscape Portrait And this is how you can use it: @media screen and (orientation:landscape) { /* Your CSS Here*/ } To attach the screen max and min width you can do something like this:

Css Web Разработка · Бесплатное изображение на Pixabay
Desktop css first -- css for desk -- Portrait: @media only screen and (min-device-width: 320px) and (max-device-width: 479px) { } Landscape: @media only screen and (min-device-width: 480px) and (max-device-width: 640px) { } The landscape code is like not even getting considered css media-queries Share Improve this question Follow
[Solved] css expanding based on portrait or landscape 9to5Answer
This CSS for Media Queries only applies when screen widths between 768px and 1024px and when displayed in Landscape or Portrait. Example CSS for Media Queries which includes the logical operator @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) { .div {..} }

portrait Can a website force a device rotation lock? Stack Overflow
Here is Portrait and landscape media queries for mobiles and ipads in CSS. CSS Media Query for Portrait Orientation CSS Media Query for Landscape Orientation CSS Tools CSS Animation Generator CSS Media Queries Generator CSS Grid Layout Generator CSS Box Shadow Generator CSS Text Shadow Generator CSS Gradient Generator CSS Animated Gradient Generator CSS Easing […]

Infographic The Mobile Landscape (Responsive Design)
Media Query for mobile landscape Ask Question Asked 4 years, 1 month ago Modified 4 years, 1 month ago Viewed 4k times Part of Mobile Development Collective 0 I am trying to target mobile landscape mode with css query, I thought its going to be simple but it wasn't, I am using following query its working on Android but on iPhone it doesn't.

12 Landscape Scenes Built Entirely With CSS & SVG
The term screen orientation refers to whether a browser viewport is in landscape mode (that is, the width of the viewport is greater than its height), or else in portrait mode (the height of the viewport is greater than its width) CSS provides the orientation media feature to allow adjusting layout based on screen orientation.

Target mobile landscape only CSSTricks CSSTricks
But when we test our design on actual device, we encounter several issues: Mostly Chrome and Firefox browsers on mobile have got a UI (address bar etc) at the top. On Safari it get's more tricky address bar is at the bottom. Mobile devices calc browser viewport as (top bar + document + bottom bar) = 100vh.

Motan Dashboard Mobile Dashboard mobile, User interface design, Motion design
Definition and Usage The @media rule is used in media queries to apply different styles for different media types/devices. Media queries can be used to check many things, such as: width and height of the viewport width and height of the device orientation (is the tablet/phone in landscape or portrait mode?) resolution

Css mobile responsive columns sigarry
Solution with CSS media queries. Below, we use the orientation @media query and let the content to adjust its layout depending on whether the browser window is in the landscape mode (the width is greater than the height) or portrait mode (the height is greater than the width). So, in the following example, we set the flex-direction property to.

Mobile CSS responsiveness Portrait and Landscape CSSTricks CSSTricks
Only the Cascading Style Sheets, or CSS, will be different. That is, browsers on desktop/laptop computers will render the page using one set of CSS instructions, while those on mobile phones another.

Material Design Background Android 1184x740 Download HD Wallpaper WallpaperTip
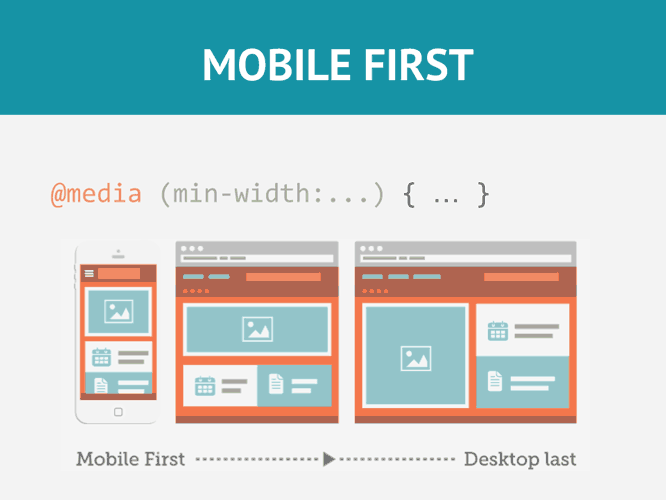
Another challenge is creating the desktop view on a mobile screen. Thus, software developers use Mobile-First Approach to create a responsive website for mobile. In this approach, the CSS code is written for mobile view. Min-width media queries and landscape orientation are applicable to this approach.

Skewed Background Design HTML And CSS RUSTCODE
Media query is a CSS technique introduced in CSS3. It uses the @media rule to include a block of CSS properties only if a certain condition is true. Example If the browser window is 600px or smaller, the background color will be lightblue: @media only screen and (max-width: 600px) { body { background-color: lightblue; } } Try it Yourself »